Dark mode is available on all popular desktop and mobile operating systems. Apps that run on these operating systems must add support for it. An app that supports dark mode on a particular platform e.g., on iOS, will show you a dark interface if you’re using dark mode on iOS.

Dark mode for websites on iOS 15
Most web browsers for iOS support a dark theme. If you’re using dark mode on iOS, your browser’s interface should reflect a similar dark theme. That said, the dark mode only applies to the UI of an app so if a website has a bright or white background, a browser likely won’t be able to do much about it. If you’d like to force all websites to display a dark theme when dark mode is enabled on iOS, you need to install an app called Dark Reader.
Dark Reader: Turn on dark mode for websites on iOS 15
Dark Reader is an iOS app that can force websites to display content in dark mode. The app costs $4.99 and works as a Safari Extension.
- Install Dark Reader from the App Store.
- Once installed, open the Settings app on your iPhone.
- Select Safari.
- Tap Extensions.
- Select Dark Reader and enable it.
- Open Safari.
- Navigate to a website that has a white background or bright interface.
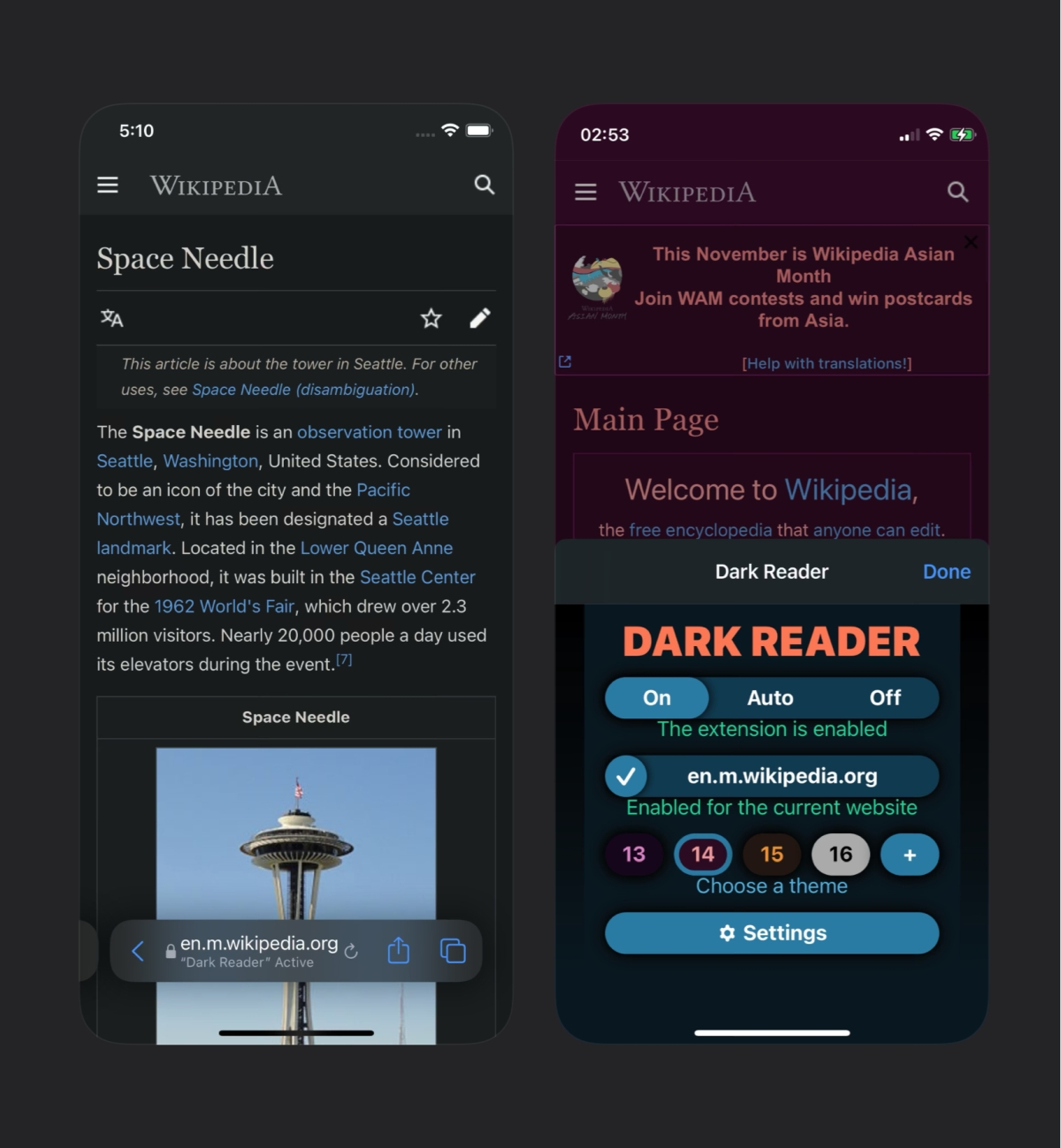
- Tap the two Aa button in the URL bar.
- From the menu, select Dark Reader.
- Turn the dark theme on.
- Select a different theme if you want or create a custom theme.
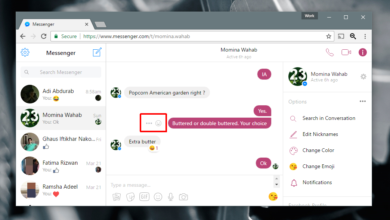
Dark Reader for Safari will only work on iOS 15 or later versions. It can change the background color and the color of text. It cannot change how images appear. A white or brightly colored image will appear as it is.

Dark Reader for Mac
Dark Reader is also available for macOS. It costs $4.99 and works more or less the same way as the iPhone version. On macOS, you can select a ‘Dim’ mode in addition to a dark mode.
Conclusion
Popular websites like Facebook and YouTube have a dark mode that users can enable. The vast majority of websites however, have not added a dark mode. Adding a dark mode requires more than just adding a dark background and changing the color of text. It has to be readable, the website and all its buttons must remain visible, and usability should not suffer. Dark Reader takes a somewhat cookie-cutter approach to this which is fine for an extension/app but not practical for a website to follow.